Address:
PO BOX 634 DEE WHY 2099 NSW
Mobile Application Development

The first thing to remember with Legacy apps is that the application is programmed into the native operating system, thus requiring the right software development environment. However with Android this is a little more flexible, and with IOS you must use Xcode to compile the final application.
There is one preconceived idea that legacy apps are far more efficient and faster, this is true if you are interacting with functions built within the operating system of the mobile. However a well designed hybrid is hard to spot from a user experience.
Now keeping in mind that with most mobile applications prime interaction of the mobile functionality is rarely used, apart from the obvious exceptions of location services and screen orientation to name a few. This asks the question do I really need to develop in legacy, and which companies are able to offer a service that can encompass all the various platforms.
To keep this simple we will concentrate on the main IOS and Android platforms.
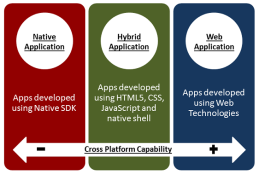
Legacy Applications:
IOS mobile application development:
With IOS legacy development; Apple has tried to make it easier over the years with a shift to SWIFT for its preferred method of coding mobile application over it’s historical C code base. For anyone coming into mobile development within IOS, most are choosing SWIFT as their preferred method.
Regardless Apple has locked the developer into using it’s Xcode software development environment to compile the applications, and does require investment in the OS X and Apple product suite.

Android mobile application development:
Firstly it has to be mentioned that the Google Android Studio is available for the OS X apple platform, which allows developers to program for multi platforms without the need for investment in multiple operating systems and computer equipment.
Legacy Android applications are based around the JAVA programming language, and have many software development environments to choose from, personally we just stick with Android Studio.
Hybrid mobile application development:
The first thing to understand here is that hybrid apps still have access to all the main mobile functions built within it’s operating system and hardware. And most will encompass a framework that takes care of the interactions between the mobile application and the mobile device.
 Over the years we have used various frameworks and have adopted the IONIC framework as our preferred hybrid application development environment. It makes PhoneGap / Cordova an incredibly powerful programming environment. Cordova / PhoneGap has become pretty much a standard for anyone looking at building legacy functionality into their hybrid apps, it bridges the link between the application and the mobile device functionality.
Over the years we have used various frameworks and have adopted the IONIC framework as our preferred hybrid application development environment. It makes PhoneGap / Cordova an incredibly powerful programming environment. Cordova / PhoneGap has become pretty much a standard for anyone looking at building legacy functionality into their hybrid apps, it bridges the link between the application and the mobile device functionality.
There is also the Titanium framework with the same concept as Cordova, just a different approach to the same end, and comes down to personal preference and wether you would prefer using HTML.
Now that’s cleared up; the main difference is in the presentation layer or the client interface as many know it. Hybrid will normally use a HTML5 / CSS based interface, that has the same look and feel across all devices. Whilst keeping with the native look and feel of the device.
Normally with Hybrid all the presentation code for the client interface resides within the mobile device to increase speed of operation.
HTML5 / CSS mobile applications development:
Many will ask why I’ve separated out HTML5 based application from Hybrid that uses a HTML5 framework. This is quite simple as most of the application code resides on a server and must have a constant connect to function. Or in simple terms the mobile application development is more like a web developed code. By far the most cost effective way of building an app, however the draw backs are based on the server infrastructure and how fast it can deliver the information and presentation code to the mobile devices.
Most online services to build your own application use this approach, and for certain industries with basic requirements it’s adequate. This can also be very useful for testing an idea prior to fully investing in a project.
Its main drawback is of course speed, as it will use the inbuilt html viewer within the mobile device which is very much like a web browser, and then normally uses a form of javascript code that enables it to talk with the devices functionality.
Conclusion:
Each way of building a mobile applications has it strengths and weaknesses, and of course budget will be a deciding factor in which direction to take as there is no perfect solution of one to fit all in mobile application development. Its up to you to seek the best advice on what will work for your mobile application, and remember that with legacy you’ll have to maintain multiple code bases. Which is why Word On The Street is here to help and advise you.
