Address:
PO BOX 634 DEE WHY 2099 NSW
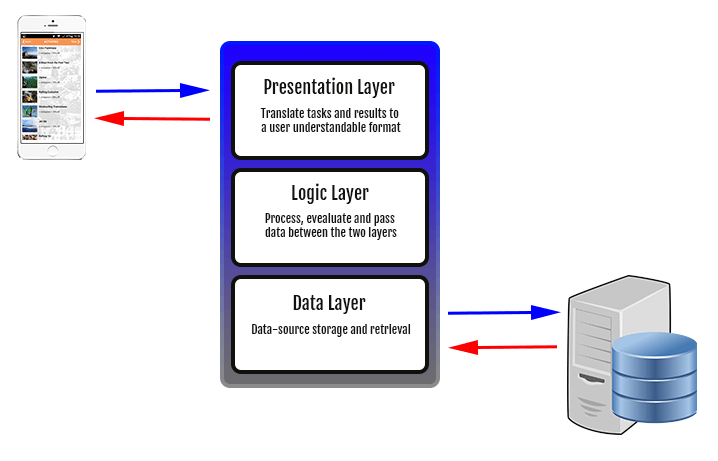
Mobile app development and the various layers
to make up a complete solution

Presentation Layer UI/UX
The UI/UX is what the user see’s and how they interact with the application, normally graphical in nature and set out in a logical fashion to make it easy to navigate and understand. This is one area that is imperative to get right, especially the flow and logical progression through the mobile app.
The flow of the app, should allow the user to move through the solution in a logical manner almost self intuitive. You don’t want users hopping around an application trying to figure out what they have to do next.
Using a concise menu layout plays a big role in how successful the mobile app will be used. Once all the features and functionality of the app are established, time has to be taken to work out the priority and placement of each to make it as easy as possible to navigate the app. And try to avoid multi-level menus as much as possible.
Our main advice here is to keep it as simple as possible, with each menu item page having its own focus within the application.
Business Logic Layer
The logic is the glue in the middle, which can take many forms and can reside either within the application itself or on remote infrastructure. It can be as simple as an API call to a database for parsing information, or highly complex data manipulation.
The end result is the same, the required data/information is collated, processed and passed either to the mobile app interface or the back end infrastructure.
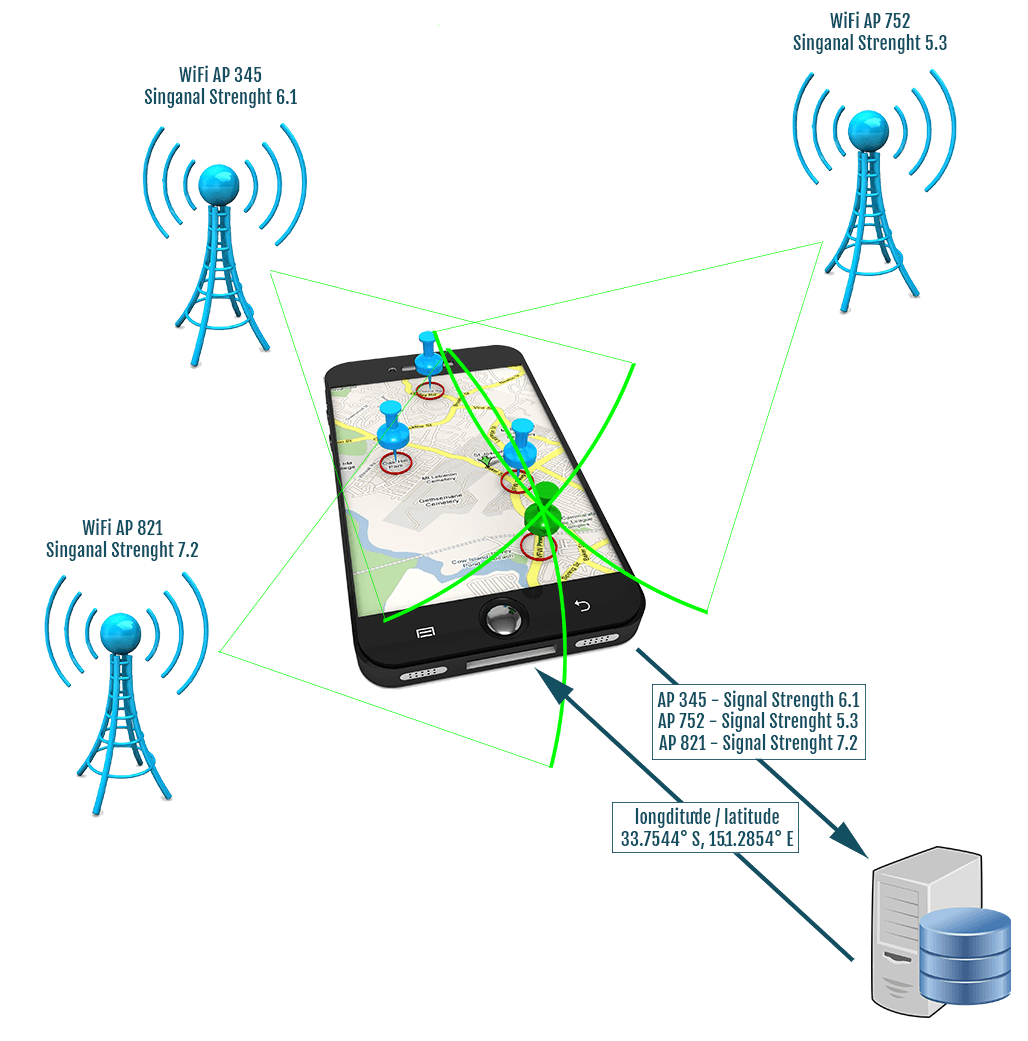
A great example of this is geo-location and using two different methods; GPS and WiFi. Using GPS data from the mobile device is presented in the form of co-ordinates that can be overplayed onto a map with very little processing power. Whereas using WiFi the data has to be triangulated and is very intensive, for this the logic layer would collect the information on the WiFi signals and send them to a server to be triangulated and the co-ordinates sent back to overlay on a map.

Data Layer
Now to the subject of data which is the heart of any application, when developing mobile apps a wrong decision here could have great impact on the overall application performance.
Choices have to be made in various areas, this includes the datasource and where it should reside and how it will communicate with the application. Also do you want the app to be fully functional when no network connection is available.
For each choice a solution is always available, but you have to think about the trade offs. Do you use something like a couchDB or Firebase database that allows realtime data synchronisation, and keeps all the data on the mobile device thus having to think about the security of the data. Or do you simply network connect the mobile application to your internal datasource rendering the application useless when no network connectivity is available.
One tip we do suggest to our clients is to keep any configuration or presentation templates within a local datasource on the mobile, that can be updated remotely. This makes for a dynamic app that can be upgraded without the need to republish all the time.
We’ll cover off different datasources and the pro and cons of each in more depth in future articles.
SUMMARY
Planning is the key to success with any mobile app; always think about the three following areas for your mobile application idea and you can’t go far wrong.
- What data is required to be show in the mobile application and how should it be presented?
- Where is the data going to be held that is used within the mobile application?
- How do you wish to visualise and administer the data?
